- Visual Studio Vb Examples
- Visual Studio Code View Html In Browser
- Run Html In Visual Studio Code
- View Html In Visual Studio Code
- Start Html In Visual Studio Code
- Html With Visual Studio
Html answers related to “visual studio code html template shortcut” auto comment closing html tag vs code create an html page in visual studio; html autocomplete vscode not working; insert code snippet into html; vs code shortcut for html boilerplate; vsc shortcut for html structure; vscode auto format html. Js-beautify for VS Code. Beautify javascript, JSON, CSS, Sass, and HTML in Visual Studio Code. VS Code uses js-beautify internally, but it lacks the ability to modify the style you wish to use. This extension enables running js-beautify in VS Code, AND honouring any.jsbeautifyrc file in the open file's path tree to load your code styling.
Hey, it’s Zell. Welcome back to Part 2 of the VS code setup series.
If you haven’t watched the 1st part yet, I suggest you go watch it first, because everything we’re going to do today follows from there. Everything follows from there.
What we’re going to do in this video is to setup VS code to write HTML, CSS and JavaScript properly. Let’s work on HTML first.
Format On Save
The first I like to do is add editor.formatOnSave to your settings file. With this option turned on, VS Code will format or (beautify) your code when you save the file. It’s very very useful for maintaining good quality code.
HTML Settings
VS Code has a weird way of splitting lines by the number of characters. If you have a long paragraph of text in your HTML and if you hit save, you may notice that long paragraph gets split into two lines of code. It’s pretty weird because you want to use HTML tags to split them properly.
What I’ll do is set the wrapLineLength property to 0. This prevents VS Code from acting in the weird manner. While I’m at the HTTML part, I also set suggestions for angular1 and ionic to false since I don’t use them.
That’s it for the settings file.
HTML Extensions
VS Code has pretty code HTML Extensions. I use the following extensions:
- Auto close tag
- Auto rename tag
- intellisense for CSS Names
Auto close tag helps you close HTML tags automatically. You can write lesser keystrokes, which is always a win.
Auto rename tag helps you rename the closing tag when you change the opening tag. This is a lifesaver because I always forget to rename the closing tag whenever I change an opening tag.
Intellisense for classnames gives you auto class completions, which when you’re writing classes. It doesn’t always work, but when it works, it’s useful. I have no idea why it works or why it doesn’t sometime. This is a bonus for me.
That’s it for HTML. Let’s move on to CSS.
CSS
For CSS, I install the following extensions.
- Sass
- Prettier
- Stylelint
- CSS Peek
Sass gives you syntax highlighting for Sass files (both .sass and .scss). I use Sass whenever I write CSS, so this is a no-brainer.
Prettier is the best CSS formatter I’ve seen to date. When you install prettier, you can hit save and your CSS or Sass files will be formatted properly. You can even add stylelint integrations which is useful if you’re more advanced on the config part of things.
Stylelint is a CSS Linter. A Linter is a tool that checks your file for consistent formatting. It also tells you when there is an error, so you don’t make silly typo mistakes.
CSS Peek gives you the ability to search for CSS Selectors in a file. It helps when you have a long CSS file.
Settings-wise, I set prettier.stylelintIntegration and and stylelint.enable to true. That’s all. If you don’t use stylelint, there’s nothing for you to configure.
JavaScript
For JavaScript, I install the following extensions.
- JavaScript standard style
- JavaScript standardjs styled snippets
- Sublime Babel
- npm intellisense
JavaScript standard style
JavaScript Standard Style is a linter that follows the JavaScript standard format. It’s a popular format made by a guy called @feross. It contains a linter plus a formatter. But making the formatter work is kinda tricky.
To make the formatter work with VSCode, you need disable the default formatter built into VS Code. To do so, you set javascript.validate.enable to false.
To make JavaScript Standard Style work with Prettier, you also need to disable the default formatter built into VSCode. You can do by adding “javascript” to prettier.disableLanguages. I also add javascriptreact and json to the array of disabled languages.
Then, you’ll need to turn on JavaScript Standard Style’s formatter with standard.autoFixOnSave and standard.validate.

JavaScript standardjs styled snippets gives you some snippets that can help you increase your coding speed. For example, you if type cl followed by tab, you’ll get console.log. You can find a list of snippet extension keywords in the snippet itself.
Sublime Babel gives you better syntax highlighting for JavaScript files when you use newer JavaScript syntax through Babel. That is pretty self explanatory so I’m not going to say anymore.
npm intellisense is good when you use npm modules in your code. It helps you autocomplete node modules, which is awesome.
Wrapping up
This is how I configure VS Code for HTML, CSS and JavaScript.
I hope this video has been helpful for you. In the next video, I show you some useful extensions I use to improve the overall VS Code experience.
If you enjoyed this article, please tell a friend about it! Share it on Twitter. If you spot a typo, I’d appreciate if you can correct it on GitHub. Thank you!
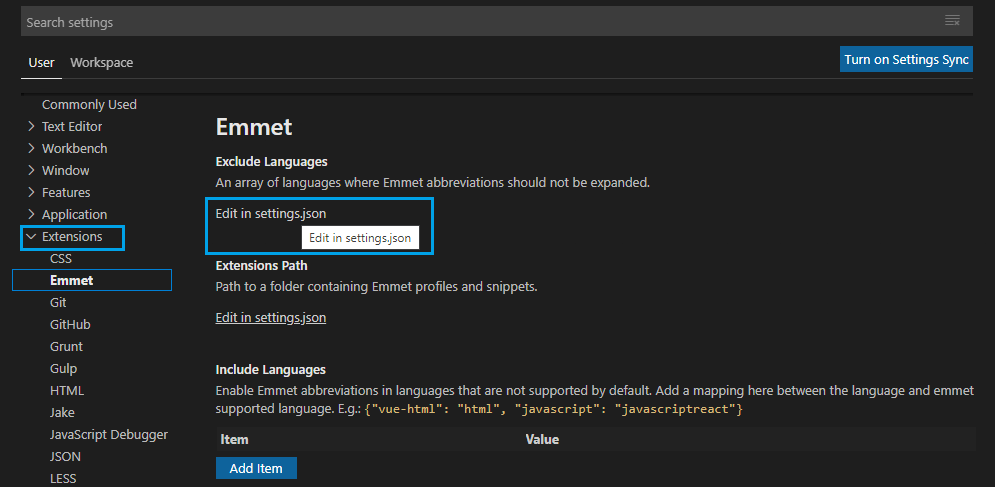
Support for Emmet snippets and expansion is built right into Visual Studio Code, no extension required. Emmet 2.0 has support for the majority of the Emmet Actions including expanding Emmet abbreviations and snippets.
How to expand Emmet abbreviations and snippets
Emmet abbreviation and snippet expansions are enabled by default in html, haml, pug, slim, jsx, xml, xsl, css, scss, sass, less and stylus files, as well as any language that inherits from any of the above like handlebars and php.
When you start typing an Emmet abbreviation, you will see the abbreviation displayed in the suggestion list. If you have the suggestion documentation fly-out open, you will see a preview of the expansion as you type. If you are in a stylesheet file, the expanded abbreviation shows up in the suggestion list sorted among the other CSS suggestions.
Using Tab for Emmet expansions
If you want to use the Tab key for expanding the Emmet abbreviations, add the following setting:
This setting allows using the Tab key for indentation when text is not an Emmet abbreviation.
Emmet when quickSuggestions are disabled
If you have disabled the editor.quickSuggestionssetting, you won't see suggestions as you type. You can still trigger suggestions manually by pressing ⌃Space (Windows, Linux Ctrl+Space) and see the preview.
Disable Emmet in suggestions
If you don't want to see Emmet abbreviations in suggestions at all, then use the following setting:

You can still use the command Emmet: Expand Abbreviation to expand your abbreviations. You can also bind any keyboard shortcut to the command id editor.emmet.action.expandAbbreviation as well.
Emmet suggestion ordering
To ensure Emmet suggestions are always on top in the suggestion list, add the following settings:
Emmet abbreviations in other file types
Visual Studio Vb Examples
To enable the Emmet abbreviation expansion in file types where it is not available by default, use the emmet.includeLanguages setting. Make sure to use language identifiers for both sides of the mapping, with the right side being the language identifier of an Emmet supported language (see the list above).
For example:
Emmet has no knowledge of these new languages, and so there might be Emmet suggestions showing up in non HTML/CSS contexts. To avoid this, you can use the following setting.
Note: If you used emmet.syntaxProfiles previously to map new file types, from VS Code 1.15 onwards you should use the setting emmet.includeLanguages instead. emmet.syntaxProfiles is meant for customizing the final output only.
Emmet with multi-cursors
You can use most of the Emmet actions with multi-cursors as well:
Visual Studio Code View Html In Browser
Using filters
Filters are special post-processors that modify the expanded abbreviation before it is output to the editor. There are 2 ways to use filters; either globally through the emmet.syntaxProfiles setting or directly in the current abbreviation.
Below is an example of the first approach using the emmet.syntaxProfiles setting to apply the bem filter for all the abbreviations in HTML files:
To provide a filter for just the current abbreviation, append the filter to your abbreviation. For example, div#page|c will apply the comment filter to the div#page abbreviation.
BEM filter (bem)
If you use the Block Element Modifier (BEM) way of writing HTML, then bem filters are very handy for you to use. To learn more about how to use bem filters, read BEM filter in Emmet.
You can customize this filter by using the bem.elementSeparator and bem.modifierSeparator preferences as documented in Emmet Preferences.
Comment filter (c)
This filter adds comments around important tags. By default, 'important tags' are those tags with id and/or class attribute.
For example div>div#page>p.title+p|c will be expanded to:
You can customize this filter by using the filter.commentTrigger, filter.commentAfter and filter.commentBefore preferences as documented in Emmet Preferences.
The format for the filter.commentAfter preference is different in VS Code Emmet 2.0.
For example, instead of:
in VS Code, you would use a simpler:
Trim filter (t)
This filter is applicable only when providing abbreviations for the Emmet: Wrap Individual Lines with Abbreviation command. It removes line markers from wrapped lines.
Using custom Emmet snippets
Custom Emmet snippets need to be defined in a json file named snippets.json. The emmet.extensionsPath setting should have the path to the directory containing this file.
Below is an example for the contents of this snippets.json file.
Authoring of Custom Snippets in Emmet 2.0 via the snippets.json file differs from the old way of doing the same in a few ways:

| Topic | Old Emmet | Emmet 2.0 |
|---|---|---|
| Snippets vs Abbreviations | Supports both in 2 separate properties called snippets and abbreviations | The 2 have been combined into a single property called snippets. See default HTML snippets and CSS snippets |
| CSS snippet names | Can contain : | Do not use : when defining snippet names. It is used to separate property name and value when Emmet tries to fuzzy match the given abbreviation to one of the snippets. |
| CSS snippet values | Can end with ; | Do not add ; at end of snippet value. Emmet will add the trailing ; based on the file type (css/less/scss vs sass/stylus) or the emmet preference set for css.propertyEnd, sass.propertyEnd, stylus.propertyEnd |
| Cursor location | ${cursor} or | can be used | Use only textmate syntax like ${1} for tab stops and cursor locations |
HTML Emmet snippets
HTML custom snippets are applicable to all other markup flavors like haml or pug. When snippet value is an abbreviation and not actual HTML, the appropriate transformations can be applied to get the right output as per the language type.
For example, for an unordered list with a list item, if your snippet value is ul>li, you can use the same snippet in html, haml, pug or slim, but if your snippet value is <ul><li></li></ul>, then it will work only in html files.
If you want a snippet for plain text, then surround the text with {}.
CSS Emmet snippets
Values for CSS Emmet snippets should be a complete property name and value pair.
CSS custom snippets are applicable to all other stylesheet flavors like scss, less or sass. Therefore, don't include a trailing ; at the end of the snippet value. Emmet will add it as needed based on whether the language requires it.
Do not use : in the snippet name. : is used to separate property name and value when Emmet tries to fuzzy match the abbreviation to one of the snippets.
Tab stops and cursors in custom snippets
The syntax for tab stops in custom Emmet snippets follows the Textmate snippets syntax.
- Use
${1},${2}for tab stops and${1:placeholder}for tab stops with placeholders. - Previously,
|or${cursor}was used to denote the cursor location in the custom Emmet snippet. This is no longer supported. Use${1}instead.
Emmet configuration
Below are Emmet settings that you can use to customize your Emmet experience in VS Code.
emmet.includeLanguagesUse this setting to add mapping between the language of your choice and one of the Emmet supported languages to enable Emmet in the former using the syntax of the latter. Make sure to use language ids for both sides of the mapping.
For example:
emmet.excludeLanguagesIf there is a language where you do not want to see Emmet expansions, add it in this setting which takes an array of language id strings.
emmet.syntaxProfilesSee Emmet Customization of output profile to learn how you can customize the output of your HTML abbreviations.
For example:
emmet.variablesCustomize variables used by Emmet snippets.
For example:
emmet.showExpandedAbbreviationControls the Emmet suggestions that show up in the suggestion/completion list.
Setting Value Description neverNever show Emmet abbreviations in the suggestion list for any language. inMarkupAndStylesheetFilesOnlyShow Emmet suggestions only for languages that are purely markup and stylesheet based ('html', 'pug', 'slim', 'haml', 'xml', 'xsl', 'css', 'scss', 'sass', 'less', 'stylus'). alwaysShow Emmet suggestions in all Emmet supported modes as well as the languages that have a mapping in the emmet.includeLanguagessetting.Note: In the
alwaysmode, the new Emmet implementation is not context aware. For example, if you are editing a JavaScript React file, you will get Emmet suggestions not only when writing markup but also while writing JavaScript.emmet.showAbbreviationSuggestionsShows possible emmet abbreviations as suggestions. It is
trueby default.For example, when you type
li, you get suggestions for all emmet snippets starting withlilikelink,link:css,link:faviconetc. This is helpful in learning Emmet snippets that you never knew existed unless you knew the Emmet cheatsheet by heart.Not applicable in stylesheets or when
emmet.showExpandedAbbreviationis set tonever.emmet.extensionsPathProvide the location of the directory that houses the
snippets.jsonfile which in turn has your custom snippets.emmet.triggerExpansionOnTabSet this to true to enable expanding Emmet abbreviations with Tab key. We use this setting to provide the appropriate fallback to provide indentation when there is no abbreviation to expand.
emmet.showSuggestionsAsSnippetsIf set to
true, then Emmet suggestions will be grouped along with other snippets allowing you to order them as pereditor.snippetSuggestionssetting. Set this totrueandeditor.snippetSuggestionstotop, to ensure that Emmet suggestions always show up on top among other suggestions.emmet.preferencesYou can use this setting to customize Emmet as documented in Emmet Preferences. The below customizations are currently supported:
css.propertyEndcss.valueSeparatorsass.propertyEndsass.valueSeparatorstylus.propertyEndstylus.valueSeparatorcss.unitAliasescss.intUnitcss.floatUnitbem.elementSeparatorbem.modifierSeparatorfilter.commentBeforefilter.commentTriggerfilter.commentAfterformat.noIndentTagsformat.forceIndentationForTagsprofile.allowCompactBooleancss.fuzzySearchMinScore
The format for the
filter.commentAfterpreference is different and simpler in Emmet 2.0.For example, instead of the older format
you would use
If you want support for any of the other preferences as documented in Emmet Preferences, please log a feature request.
Next steps
Emmet is just one of the great web developer features in VS Code. Read on to find out about:
- HTML - VS Code supports HTML with IntelliSense, closing tags, and formatting.
- CSS - We offer rich support for CSS, SCSS and Less.
Run Html In Visual Studio Code
Common questions
Custom tags do not get expanded in the suggestion list
View Html In Visual Studio Code
Custom tags when used in an expression like MyTag>YourTag or MyTag.someclass do show up in the suggestion list. But when these are used on their own like MyTag, they do not appear in the suggestion list. This is designed so to avoid noise in the suggestion list as every word is a potential custom tag.
Add the following setting to enable expanding of Emmet abbreviations using tab which will expand custom tags in all cases.
My HTML snippets ending with + do not work?
Start Html In Visual Studio Code
HTML snippets ending with + like select+ and ul+ from the Emmet cheatsheet are not supported. This is a known issue in Emmet 2.0 Issue: emmetio/html-matcher#1. Workaround is to create your own custom Emmet snippets for such scenarios.
Where can I set all the preferences as documented in Emmet preferences
You can set the preferences using the setting emmet.preferences. Only a subset of the preferences that are documented in Emmet preferences can be customized. Please read the preferences section under Emmet configuration.
Any tips and tricks?
Html With Visual Studio
Of course!
- In CSS abbreviations, when you use
:, the left part is used to fuzzy match with the CSS property name and the right part is used to match with CSS property value. Take full advantage of this by using abbreviations likepos:f,trf:rx,fw:b, etc. - Use the new command Emmet: Wrap Individual Lines with Abbreviation instead of Emmet: Wrap with Abbreviation when you want each selected line to be wrapped by a repeater in the given abbreviation. For example, use
ul>li*to wrap selected lines in an unordered list with each line as a list item. - Explore all other Emmet features as documented in Emmet Actions.
- Don't hesitate to create your own custom Emmet snippets.
