OneNote can take your notes for you. If you go to a meeting or lecture and don’t feel like taking notes, don’t worry-OneNote has you covered. If you like, you can start by inserting the meeting details from Outlook (click the Home tab, then click the Meeting Details button).
- OneNote for Windows 10 surely has its quirks, but it is an excellent platform for creating and syncing your notes. OneNote's flexibility can be intimidating, too, so it’s up to you to create a.
- The outline feature in OneNote makes quick work of organizing long or complex documents, plans, and presentations. It can organize up to five levels of information, and it starts to assign a hierarchical structure to your notes as soon as you indent one paragraph under another.
Select a Paragraph with Style
In this article, we choose a paragraph, its style is,
- Font name: 'Tohoma'
- Font size: 18
- Color: Orange
- Bold: Yes
Now, we save the paragraph style as a new GEM quick style.
In 'Gem for OneNote' -> 'Edit' tab -> 'Change' group -> 'Quick Style' -> 'Save selection as a new quick style'.
In Quick Style window, we create a new Heading 1 quick style:
- Style Name: TH1
- Font name: 'Tohoma'
- Font size: 18
- Color: Orange
- Bold: Yes
- Heading: Heading1
After click 'OK' in Quick Style window, Gem will create a new Heading 1 quick style. The quick style will be shown on Gem's 'Quick Styles' list.
Select a paragraph ( example: 'Convert Paragraph Break to Line Break' ), or put the cursor in a paragraph.
Next, click 'TH1' heading 1 quick style.
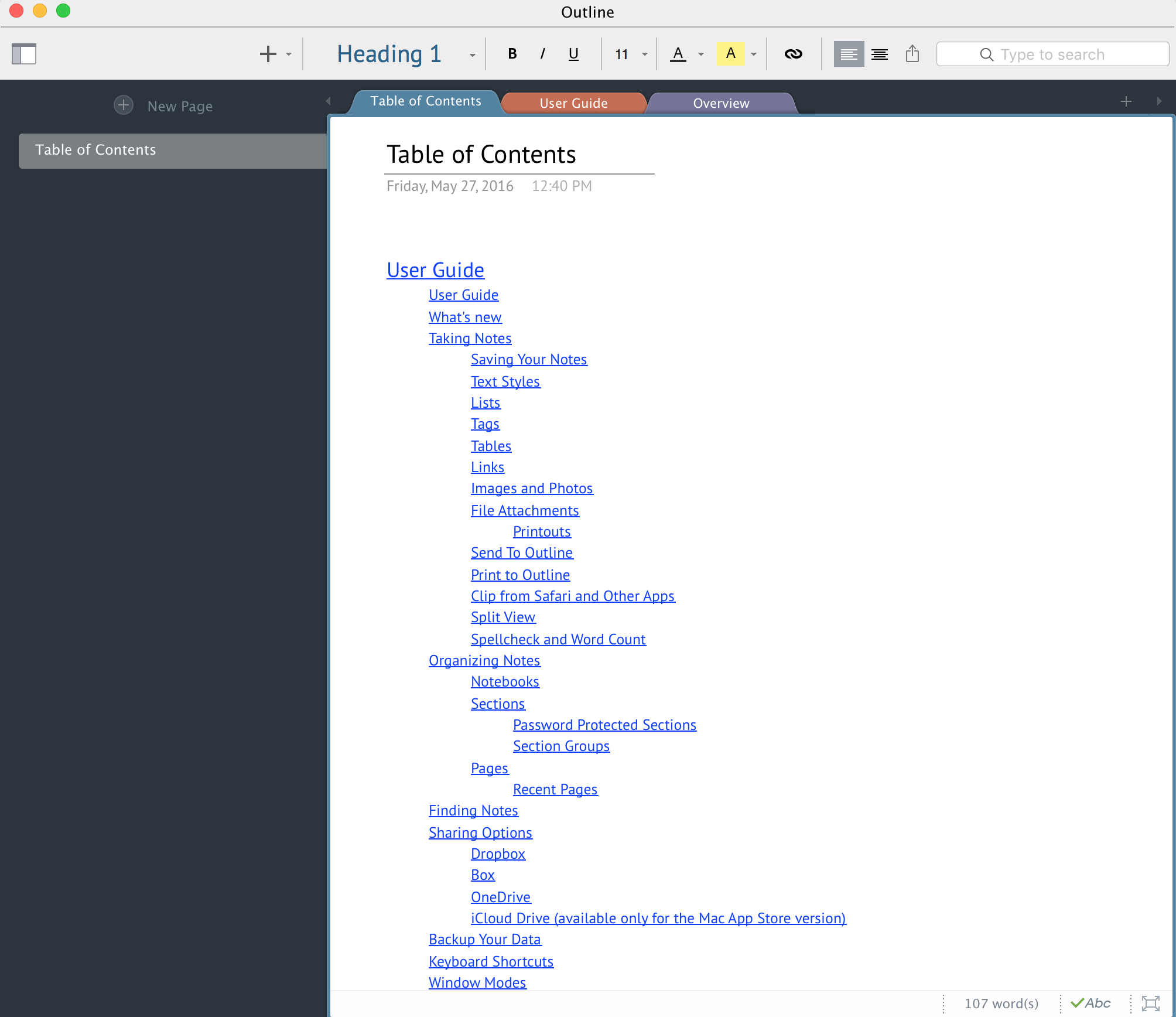
Onenote Outline Box
Gem will apply 'TH1' style to paragraph 'Convert Paragraph Break to Line Break'.You will find the normal paragraph change to a Heading 1 paragraph with styles:
- Font name: 'Tohoma'
- Font size: 18
- Color: Orange
- Bold: Yes
- Heading: Heading1
Related Documents
 -->
-->
In this article, you'll walk through the process of building a OneNote task pane add-in.
Prerequisites

Note
If you aren't familiar with Node.js or npm, you should start by setting up your development environment.
Node.js (the latest LTS version)
The latest version of Yeoman and the Yeoman generator for Office Add-ins. To install these tools globally, run the following command via the command prompt:
Note
Even if you've previously installed the Yeoman generator, we recommend you update your package to the latest version from npm.
Create the add-in project
Run the following command to create an add-in project using the Yeoman generator:
Note
When you run the yo office command, you may receive prompts about the data collection policies of Yeoman and the Office Add-in CLI tools. Use the information that's provided to respond to the prompts as you see fit.
When prompted, provide the following information to create your add-in project:
- Choose a project type:
Office Add-in Task Pane project - Choose a script type:
Javascript - What do you want to name your add-in?
My Office Add-in - Which Office client application would you like to support?
OneNote


After you complete the wizard, the generator creates the project and installs supporting Node components.
Tip
You can ignore the next steps guidance that the Yeoman generator provides after the add-in project's been created. The step-by-step instructions within this article provide all of the guidance you'll need to complete this tutorial.
Explore the project
The add-in project that you've created with the Yeoman generator contains sample code for a very basic task pane add-in.
- The ./manifest.xml file in the root directory of the project defines the settings and capabilities of the add-in.
- The ./src/taskpane/taskpane.html file contains the HTML markup for the task pane.
- The ./src/taskpane/taskpane.css file contains the CSS that's applied to content in the task pane.
- The ./src/taskpane/taskpane.js file contains the Office JavaScript API code that facilitates interaction between the task pane and the Office client application.
Update the code
In your code editor, open the file ./src/taskpane/taskpane.js and add the following code within the run function. This code uses the OneNote JavaScript API to set the page title and add an outline to the body of the page.
Try it out
Navigate to the root folder of the project.
Start the local web server and sideload your add-in.
Note
Office Add-ins should use HTTPS, not HTTP, even when you are developing. If you are prompted to install a certificate after you run one of the following commands, accept the prompt to install the certificate that the Yeoman generator provides. You may also have to run your command prompt or terminal as an administrator for the changes to be made.
Tip
If you're testing your add-in on Mac, run the following command before proceeding. When you run this command, the local web server starts.
Run the following command in the root directory of your project. When you run this command, the local web server will start (if it's not already running).
In OneNote on the web, open a notebook and create a new page.
Choose Insert > Office Add-ins to open the Office Add-ins dialog.
If you're signed in with your consumer account, select the MY ADD-INS tab, and then choose Upload My Add-in.
If you're signed in with your work or education account, select the MY ORGANIZATION tab, and then select Upload My Add-in.
The following image shows the MY ADD-INS tab for consumer notebooks.
In the Upload Add-in dialog, browse to manifest.xml in your project folder, and then choose Upload.
From the Home tab, choose the Show Taskpane button in the ribbon. The add-in task pane opens in an iFrame next to the OneNote page.
At the bottom of the task pane, choose the Run link to set the page title and add an outline to the body of the page.
Next steps
Congratulations, you've successfully created a OneNote task pane add-in! Next, learn more about the core concepts of building OneNote add-ins.
Onenote Outline Format
See also
