- Phpstorm Vue Formatting
- Webstorm Vue Unknown Html Tag
- Phpstorm View Json
- Phpstorm Vue
- Phpstorm Vue Support
- Phpstorm Vue 3
- Phpstorm Vue
Vue.js is a framework for developing user interfaces and advanced single-page applications. PhpStorm provides support for the Vue.js building blocks of HTML, CSS, and JavaScript with Vue.js-aware code completion for components, including components defined in separate files, attributes, properties, methods, slot names, and more.
Prettier is a tool to format.js.ts.css.less.scss.vue, and.json code. With PhpStorm, you can format selected code fragments as well as entire files or directories using the Reformat with Prettier action. PhpStorm adds this action as soon as you install Prettier as a dependency in your project or globally on your computer. PhpStorm provides support for the Vue.js building blocks of HTML, CSS, and JavaScript with Vue.js-aware code completion for components, including components defined in separate files, attributes, properties, methods, slot names, and more. Reformat JavaScript/Vue/React code on save using JetBrains IDEs such as WebStorm, IntelliJ IDEA, PhpStorm, RubyMine, PyCharm. Michael (Daichi) Yanagi Dec 26, 2019 5 min read. Vue.js, the “Progressive JavaScript framework”, is user interface framework that you can use to build rich and responsive web apps. While Vue focuses on the UI (i.e., the view), it enables you to plug-in other libraries and tools to use for other scenarios, such as accessing back-end data or unit testing.
With the built-in debugger, you can debug your Vue.js code right in PhpStorm, which can automatically generate the necessary run/debug configurations you need: an npm configuration that launches the development server and starts your application in the development mode and a JavaScript Debug configuration that launches a debugging session.
Before you start
Download and install Node.js.
Make sure the Vue.js bundled plugin is enabled on the Settings/Preferences | Plugins page, see Managing plugins for details.
Creating a new Vue.js application
The recommended way to create a new Vue.js app is Vue CLI, which PhpStorm downloads and runs for you using npx.
Of course, you can still download Vue CLI yourself or create an empty PhpStorm project and bootstrap it with Vue.js and other tools, such as babel, webpack, ESLint, etc.
Create an application
Click Create New Project on the Welcome screen or select File | New | Project from the main menu. The Create New Project Dialog opens.
In the left-hand pane, choose Vue.js.
In the right-hand pane:
Specify the path to the folder where the project-related files will be stored.
In the Node Interpreter field, specify the Node.js interpreter to use. Select a configured interpreter from the list or choose Add to configure a new one.
From the Vue CLI list, select npx --package @vue/cli vue.
Alternatively, for npm version 5.1 and earlier, install the
@vue/clipackage yourself by runningnpm install --g @vue/cliin the TerminalAlt+F12. When creating an application, select the folder where the@vue/clipackage is stored.To bootstrap your application with babel and ESLint, select the Use the default project setup checkbox.
When you click Create, PhpStorm generates a Vue.js-specific project with all the required configuration files and downloads the necessary dependencies. You can view the progress in the Run tool window.
Install Vue.js in an empty project
Open the empty project where you will use Vue.js.
In the embedded Terminal (Alt+F12), type:
npm install vue
Alternatively, follow the Vue.js installation instructions.
Starting with an existing Vue.js application
To continue developing an existing Vue.js application, open it in PhpStorm and download the required dependencies.
Open the application sources that are already on your machine
Click Open on the Welcome screen or select File | Open Directory from the main menu. In the dialog that opens, select the folder where your sources are stored.
Check out the application sources from your version control
Click Get from VCS on the Welcome screen or select VCS | Get from Version Control from the main menu.
In the invoked dialog, select your version control system from the list and specify the repository to check out the application sources from.
Download the dependencies
Click Run 'npm install' or Run 'yarn install' in the popup:
You can use npm, Yarn 1, or Yarn 2, see npm and Yarn for details.
Writing and editing your code
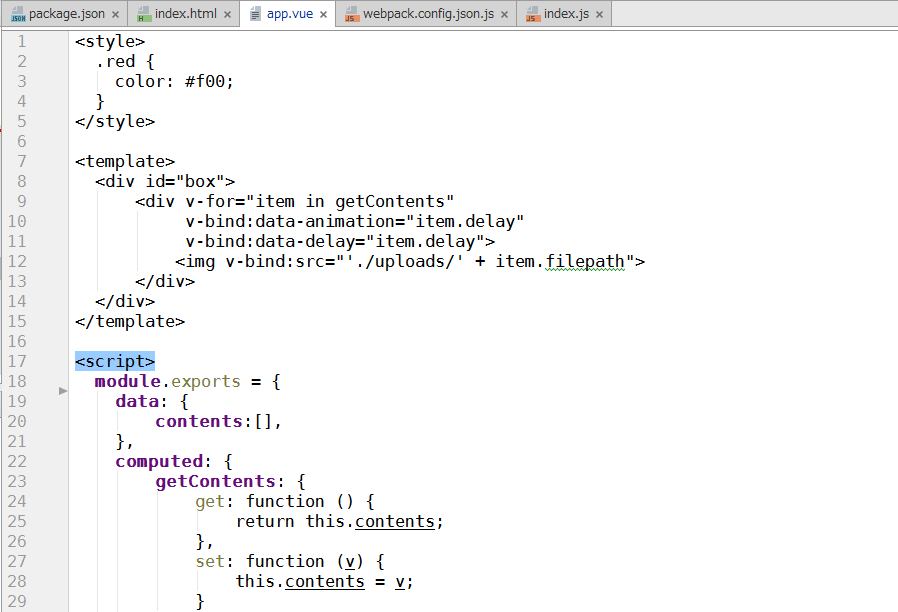
In .vue files, PhpStorm recognizes script, style, and template blocks. You can use JavaScript and TypeScript inside script tags, Style Sheet languages inside style tags, and HTML and Pug inside template tags.
When you use TypeScript inside a script tag, PhpStorm invokes the TypeScript Language Service for type checking and shows detected errors in the Errors and Compile errors tabs of the TypeScript tool window. Alternatively, you can use TsLint as described in Linting TypeScript in Vue.js components using TSLint
Vue.js components
PhpStorm recognizes the .vue file type and provides a dedicated .vue file template for Vue.js components.
Create a Vue.js component
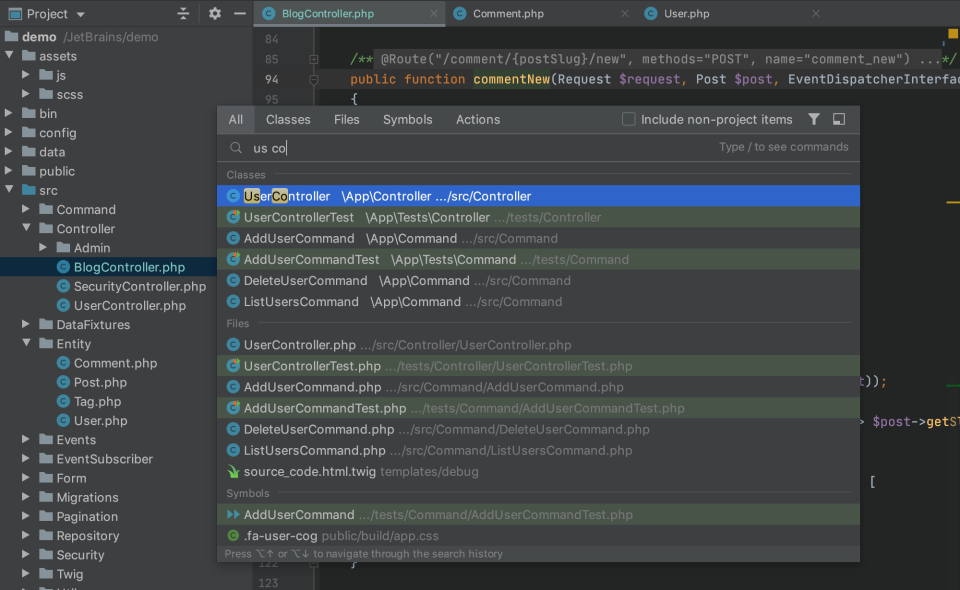
In the Project tool window, select the parent folder for the new component and choose Vue Component from the list.
You can also extract a new Vue.js component from an existing one without any copying and pasting but using a dedicated intention action or refactoring. All the data and methods used in the newly extracted template stay in the parent component. PhpStorm passes them to the new component with properties and copies the related styles.
Extract components
Select the template fragment to extract and invoke component extraction:
To use the intention action, press Alt+Enter, and then choose Extract Vue Component from the list.
To use the refactoring, choose Refactor | Extract | Extract Vue Component from the main menu or from the context menu of the selection.
Type the name of the new component. If this name is already used or invalid, PhpStorm shows a warning. Otherwise a new single-file component is created and imported into the parent component.
The Extract Vue Component refactoring works only in-place, so make sure the In the editor refactoring option is selected on the the Editor | Code Editing page of the Settings/PreferencesCtrl+Alt+S.
Code completion
Complete code inside script, style, and template blocks
By default, PhpStorm provides code completion for ECMAScript 6 inside
scriptblocks and for CSS insidestyleblocks.Inside the
templatetag, code completion Ctrl+Space and navigation to the definition Ctrl+B for Vue.js components and attributes is available.
Complete Vue.js properties and methods
PhpStorm also suggests completion for Vue.js properties, properties in the
dataobject, computed properties, and methods.
Complete slot names
PhpStorm provides completion for the names of slots from library components and from components defined in your project.
If your project contains a component with named slots, PhpStorm shows suggestions for these names in the
v-slotdirective of atemplatetag.If you’re using Vuetify, Quasar, or BootstrapVue, code completion for slot names is also available.
Complete components defined in separate files
If a component is defined in several files, PhpStorm recognizes the links between the parts of the component and provides proper code completion for properties, data, and methods.
For example, if the parts of your component are defined in separate JavaScript and stylesheet files that are linked in the vue file through the
srcattribute, properties defined in JavaScript are properly completed in the template as methods do.Templates inside template literals in the
templateproperty of a component get completion just as if this code were inside atemplatetag.Completion is also available if a template is defined in a separate HTML file and then linked to the
templateproperty.
Complete code inside Vue.js injections
Within Vue.js injections inside HTML files, PhpStorm recognizes Vue.js syntax and highlights your code accordingly. You can also get completion for symbols from Vue.js libraries that are linked from a CDN in an HTML file without adding these libraries to your project dependencies.
Open the HTML file with a CDN link to an external Vue.js library. PhpStorm highlights the link.
To enable completion for the library, press Alt+Enter on the link and select Download library from the list. Alternatively, hover the mouse over the link and click Download library.
The library is added to the list of JavaScript libraries on the Settings/Preferences | Languages and Frameworks | JavaScript | Libraries page, see Configuring a library added via a CDN link for details.
Parameter hints
Parameter hints show the names of parameters in methods and functions to make your code easier to read. By default, parameter hints are shown only for values that are literals or function expressions but not for named objects.Configure parameter hints
Open the Settings/Preferences dialog Ctrl+Alt+S and go to Editor | Inlay Hints | Vue.
Select Parameter hints from the list, make sure the Show parameter hints checkbox is selected, and then specify the context where you want parameter hints shown.
For some methods and functions, PhpStorm does not show parameter hints in any context. Click Exclude list.. to view these methods and functions, possibly enable parameter hints for them, or add new items to the list.
To hide parameter hints for all types of values, clear the Show parameter name hints checkbox. Learn more from Parameter info.
Vue.js live templates
With PhpStorm, you can use a collection of Live templates for Vue.js adapted from the collection created by Sarah Drasner.
Type the abbreviation of the template to use or press Ctrl+J and select it from the list of available templates.
To expand the template, press Tab.
To move from one variable to another inside the template, press Tab again.
Nuxt.js in Vue.js applications
With PhpStorm, you can use the Nuxt.js framework in your Vue.js applications. The recommended way to set up a Nuxt.js app in PhpStorm is use the create-nuxt-app command. Alternatively, you can install Nuxt.js in an existing project.
Create a project with create-nuxt-app
Create an empty PhpStorm project.
Click Create New Project on the Welcome screen or select File | New | Project from the main menu. The Create New Project Dialog opens.
In the left-hand pane, choose PHP Empty Project. In the right-hand pane, specify the application folder and click Create.
Open the embedded Terminal (Alt+F12) and type:
npx create-nuxt-app <project name>or
yarn create nuxt-app <project name>The wizard asks you some questions. After you answer them, a Nuxt project is initialized in the current folder and is ready to use in PhpStorm.
Learn more from the Nuxt.js official website.
Install Nuxt.js in an existing project
Open the embedded Terminal (Alt+F12) and type:
npm install --save nuxt
Install the @types/nuxt package
With the @types/nuxt package, you can get better code completion.
If you’re using a Nuxt.js version from 2.9.0 onwards and don’t have the
@nuxt/typespackage installed, PhpStorm notifies you about it and suggests installing it as a development dependency. Click the Install @nuxt/types as dev dependency link in the notification popup.If you close the popup, you can still install
@nuxt/typesby clicking the Install @nuxt/types as dev dependency link in the Event Log tool window (View | Tool windows | Event Log ).Alternatively, open the embedded Terminal (Alt+F12) and type:
npm install --save-dev @nuxt/types
Nuxt.js-aware coding assistance
PhpStorm suggests code completion and shows quick documentation for all core Nuxt.js components.
PhpStorm resolves references to the Vuex store and provides highlighting and completion for them.
PhpStorm resolves all references to assets stored in the static folder in the <img src='/logo.png/> format.
Edit nuxt.config.js
PhpStorm provides proper completion suggestions for the nuxt.config.js configuration file.
On hover, you’ll also see the Documentation popup showing the type information for the Nuxt options used in the file.
Module resolution
PhpStorm supports Nuxt.js-specific webpack setup. Starting with Nuxt.js 2.12.0, PhpStorm automatically finds the webpack.config.js configuration file and uses the module resolution rules from it for coding assistance.
Formatting in Vue.js applications
Configure indentation
By default, code within top-level tags is indented uniformly, in the Vue.js-specific style. You can configure this indentation to depend on the language used, for example, be HTML or Pug-specific.
In the Settings/Preferences dialog Ctrl+Alt+S, go to Editor | Code Style | Vue, and open the Tabs and Indents tab.
By default, the contents of all top-level tags are indented uniformly, in the Vue.js-specific style. Accept the default indentation settings or customize them using the controls on the page. As you change the settings, the Preview in the right-hand pane shows how the the changes affect code formatting.
To have the code inside top-level tags indented with regard to its language, select Specific to the language in the block.
In the Indent children of top-level tag field, specify the top-level tags where the code should have initial indentation.
By default, only the code inside
templatetags has initial indentation. If necessary, add other tags using commas as separators. For example, if you specifyscriptin the field, the code inside allscripttags gets initial indentation as shown in the Preview pane.
Configure spaces
In the Settings/Preferences dialog Ctrl+Alt+S, go to Editor | Code Style | Vue, and open the Spaces tab.
By default, PhpStorm automatically inserts spaces after the opening curly brace (
{) and before the closing one (}) in Vue.js text interpolations with Mustache syntax.To suppress inserting spaces automatically, clear the Interpolations checkbox.
Configure wrapping and braces
In the Settings/Preferences dialog Ctrl+Alt+S, go to Editor | Code Style | Vue, and open the Wrapping and Braces tab.
If a JavaScript expression inside a Vue.js interpolation has line breaks, PhpStorm automatically starts this JavaScript expression from a new line and adds a new line after it.
Clear the New line after '{{' and the New line before '}}' checkboxes to change this default behavior.
These checkboxes do not affect JavaScript expressions without line breaks inside. For example,
{{ foo }}will not be split automatically anyway.Configure multiple right margins as described in Vue.js code style: Visual guides.
Configure wrapping in interpolations as described in Wrapping options.
Reformatting Vue.js code with Prettier
You can configure Prettier to reformat specific files every time such file is changed and the changes are saved automatically or manually.
Also, Prettier can be set as default formatter for specific files. It will run against such files every time you reformat your code with Ctrl+Alt+L.
See Reformat code with Prettier for details.
Reformat code with Prettier
In the editor, select the code fragment to reformat. To reformat a file or a folder, select it in the Project tool window. Then select Reformat with Prettier from the context menu.
To run Prettier automatically against specific files, open the Settings/Preferences dialog Ctrl+Alt+S, go to Languages and Frameworks | JavaScript | Prettier, and use the On code reformatting and On save checkboxes to specify the actions that will trigger Prettier.
For details, see Run Prettier automatically on save and Set Prettier as default formatter.
PhpStorm can apply the key code style rules from the Prettier's configuration to the PhpStorm Code Style settings so that generated code (for example, after refactoring or quick-fix) and the code that is already processed with Prettier are formatted consistently.
Apply Prettier code style rules
In the project where Prettier is enabled, open package.json and click Yes in the pane at the top of the tab.
To re-apply the Prettier code style (after you've clicked No in the pane or modified the code style), press Ctrl+Shift+A and select Apply Prettier Code Style Rules from the Find Action list.
Linting TypeScript in Vue.js components using TSLint
You can lint TypeScript code in your Vue.js single file components using typescript-tslint-plugin.
Because typescript-tslint-plugin works only with TypeScript that is installed in the current project, make sure the typescript package from your project node_modules folder is selected in the TypeScript field on the TypeScript page of the Settings/Preferences dialog Ctrl+Alt+S.
Learn more about TypeScript versions from Configure integration with the TypeScript Language Service.
Install and configure typescript-tslint-plugin
In the embedded Terminal (Alt+F12), type:
npm install --save-dev typescript-tslint-pluginIn the
pluginsproperty of your tsconfig.json file, type:{ 'compilerOptions': { 'plugins': [{'name': 'typescript-tslint-plugin'}] }}When you are using
typescript-tslint-plugin, TSLint is running via the TypeScript Language Service so you can disable the TSLint integration with PhpStorm to avoid duplicate error reporting.To do that, open the Settings/Preferences dialog Ctrl+Alt+S, go to Languages and Frameworks | TyprScript | TSLint, and select Disable TSLint.
Running and debugging a Vue.js application
For applications created with Vue CLI as described above, PhpStorm generates two run/debug configurations with default settings:
An npm configuration with the default name npm serve. This configuration runs the
npm servecommand that launches the development server and starts your application in the development mode.A JavaScript Debug configuration with the default name Debug Application. This configuration launches a debugging session.
Run a Vue.js application
Select the npm serve run configuration from the list on the toolbar and click next to the list.
Alternatively, run
npm startin the TerminalAlt+F12 or double-click thestarttask in the npm tool window (View | Tool Windows | npm ).Wait till the application is compiled and the development server is ready.
The Run tool window or the Terminal shows the URL at which your application is running, by default it is http://localhost:8080/. Dvd ripper mac free download. Click this link to view the application.
When the development server is running, your application is automatically reloaded as soon as you change any of the source files and save the updates.
Debug a Vue.js application
You can start a debugging session in different ways depending on how your application was created and where it is running.
Debug applications created with Vue CLI
Dj program for mac free download. Set the breakpoints in your code.
Start the application in the development mode as described above and wait till the application is compiled and the development server is ready.
Select the autogenerated Debug Application configuration from the list and click next to the list.
Debug applications running on localhost
Set the breakpoints in your code.
Start the application in the development mode as described above and wait till the application is compiled and the development server is ready.
The Run tool window or the Terminal shows the URL at which your application is running, by default it is http://localhost:8080/. Hold Ctrl+Shift and click this URL link. PhpStorm starts a debugging session with an automatically generated Debug Application configuration of the type JavaScript Debug.
Debug applications running on custom URLs

Set the breakpoints in your code.
Start the application in the development mode as described above and wait till the application is compiled and the development server is ready.
The Run tool window or the Terminal shows the URL at which your application is running. Copy this URL address, you will later specify it in a debug configuration. To view your application, just click the link.
Create a JavaScript Debug configuration. To do that, go to Run | Edit Configurations on the main menu, click , and select JavaScript Debug from the list. In the Run/Debug Configuration: JavaScript Debug dialog, paste the saved URL in the URL field and save the configuration.
To launch your newly created configuration, select it from the list of configurations and click next to the list.
When the first breakpoint is hit, switch to the Debug tool window and proceed as usual: step through the program, pause and resume program execution, examine it when suspended, explore the call stack and variables, set watches, evaluate variables, view actual HTML DOM, and so on.
Moving from WebStorm/Phpstorm to VS Code
Been a user of Phpstorm/webstorm since long and wish to migrate to VS Code ? Skeptical about changing your IDE or the changes that it might bring along ? Fear not, for we will show you how you could setup VS code to be identical to Phpstorm/webstorm.
Why should you migrate to VS Code ?

I love using Webstorm/Phpstorm and it has been the editor of my choice since several years now. But here are a few advantages that I saw that compelled me try out VS Code –
- VS Code provides the same functionality as Webstorm/Phpstorm
- Free of cost (thanks to Microsoft for making it Open Source)
- It is fast. (In fact, faster than Webstorm/Phpstorm and lighter in terms of RAM usage)
Lets see how to get this IDE setup
Setting Up VS Code
Firstly, you should have installed VS Code. If you haven’t, do so by downloading it from its official source
By default, VS Code does not come with out-of-the-box support for many languages like PHP, Java, Ruby, etc or even frameworks like React, Vue, Svelte, Symfony, etc. Thankfully, there are extensions to support almost every language and framework.
Phpstorm Vue Formatting
You will find a list of useful extensions which are highly recommended to make your new IDE function just like Phpstorm/Webstorm. In general, to keep your IDE fast, the lesser the number of extensions, the better. Consequently, only the bare essential extensions have been listed.
Recommended Extensions
1. IntelliJ Keybindings
This extension ensures your transition to VS Code to be less cumbersome by allowing you to use the same keyboard shortcuts as you did with WebStorm/PhpStorm.
There are a few exceptions but its much better than having to learn new keyboard combinations all over.
2. IntelliSense for CSS class names in HTML
As the name suggests, this adds auto-complete support for css classes in your html files.
3. Gitlens
Gitlens is a cool extension that can be used for all your git based tasks. Allows you to check a file’s history, annotate them, explore repositories, see and compare your stashed items and so on. Free microsoft office download for macbook pro.
4. Javascript Snippets
This extension installs handy javascript snippets to speed up your development. This gives you a functionality similar to that of Live Templates in Webstorm/Phpstorm. You can also add your custom javascript snippets at ~/.config/Code/User/snippets/javascript.json
5. Extensions to Support PHP
Webstorm Vue Unknown Html Tag
- Php Pack – Adds support for Php
- Php Intellisense – Adds autocompletion and refactoring support for Php
- Php-Debug – Adds debug support for php via XDebug
6. Extensions to Support Symfony + Twig
- Symfony – Adds debug/autocomplete support for Symfony
- Twig – Adds support for Twig syntax
7. Linters
Highly recommended if you work with Typescript and/or Javascript.
- TSLint – Adds support for TSLint
- EsLint – Integrates ESLint JavaScript with VS Code
8. Docker

If you’re using docker, then this extension will be your ally. It helps you to build, manage, deploy and debug your containerized applications.
9. Reveal
This extension is the equivalent of the Select Opened File button found in PhpStorm/WebStorm. Its adds a similar button to allow you to quickly highlight an open file in the File Explorer/sidebar.
10. Code Formatting
- Prettier – Formats Code with Prettier
- EditorConfig – Adds EditorConfig Support for VS Code
11. Auto Rename Tag
As the name suggests, this extension will rename matching tags like <html></html> while you edit them. VS code does this automatically for html files but other file formats aren’t supported. To add support for every other format, use this extension. I find it very helpful while using frameworks like React, Vue, Svelte or any other frameworks that use JSX or even XML files.
Phpstorm View Json
12. Syntax Highlighting for Apache, yaml and dotenv
- Apache Conf – Highlights syntax for apache configuration files
- Yaml – Adds Yaml language support
- Dotenv – Adds support for dotenv file syntax
13. Settings Sync
Settings Sync helps you to synchronize your settings between multiple machines. Synchronizing settings has become absolutely essential for people in 2020 who are forced to toggle between work and work from home (thanks Corona!) NOTE: To sync settings, there exists a native way to do it within VS Code. I’d suggest using this recommended way instead of the extension. The extension nonetheless serves as an excellent alternate option.
14. Rest Client
If you need to test your API without leaving your IDE, this extension does a great job. Its an alternative to using Postman or Insomnia for the same.
15. Improve Code Readability
- Bracket Pair Colorizer – This extension colorizes matching brackets
- Indent Rainbow – Makes indentation easier to read by adding colours
Bonus: Custom Vscode Icons
This extension adds custom icons for files according to their extension. For example, package.json files will have an icon with npm written on it, thus making it easier to identify the file.

Bonus Theme: Darcula IntelliJ Theme
Do you prefer Webstorm’s / Phpstorm’s Darcula theme ? If yes, then this extension is for you!
I’m sure that there are tons of other extensions available at VS code’s marketplace. Feel free to try them out and if they’re worth it, recommend them to the dev community as well.
Update VS Code Settings
Once you’ve installed all the necessary extensions, its time to update the settings of your new IDE. To open the settings, you can use the File Menu (Preferences => Settings) or you could hit Ctrl + ,. This will open up your Settings. You can tinker with the settings as you’d like.
Phpstorm Vue
You can also update the settings.json directly. Hit Ctrl + Shift + P and type settings.json and then select Preferences: Open Settings (JSON).
You should now have your settings.json file on the screen and could update it as shown below. And you do not need to worry about updating settings of extensions that you haven’t installed. Because, in that case, those settings will simply have no effect. So you could directly copy-paste the following settings –
Useful Keyboard Shortcuts
Here are a few new keyboard shortcuts that you might wanna learn to make your life easier.
Phpstorm Vue Support
- Open command Palette => Ctrl + Shift + PORF1 key
- Open Settings => Ctrl + ,
- Select all occurrences of Find match => Ctrl + Shift + L
- Add selection/cursor to next match =>Alt + J
- Jump to matching bracket =>Ctrl + Shift +
Phpstorm Vue 3
To help with your transition, here’s a link to my VS Code Settings. You can most certainly use it as a reference. Also, once you finish setting up your new IDE, feel free to go through the official Tips & tricks.
Hope it helps 😉
Phpstorm Vue
References
